Color Management Resources
Color Management for Creators - Web Browser Edition
Many of us have occasion to publish images on the web – corporate websites, e-commerce websites, blogs, social media platforms, and others. Are the images that you publish of products, people, artworks, etc. presented to website visitors in the intended colors? There are several points you will want to consider when uploading images to the web. In this article, we will delve into web color management based on results verified by EIZO while throwing in tidbits of knowledge.
| Chapter 1: Web Browser Color Management | Chapter 2: ICC Profile Color Management | Chapter 3: Mobile Device Color Management | Chapter 4: Color Management for Web – Summary |
Chapter 1: Web Browser Color ManagementFirst, let’s discuss how color management is supported in various web browsers – Chrome, Firefox, Internet Explorer, and Safari. Each web browser has its own characteristics, so some web creators prefer to check how content is displayed in different web browsers. We will look at what rules should be followed for good color management of images uploaded to the web based on EIZO’s internal testing. |
|
Why Colors Look Different in Web Browsers
Color Management Basics
Color Management in Each Web Browser
Tips for Creators Using a Multi-Monitor Environment
Summary
Why Colors Look Different in Web Browsers
Have you ever checked an image you created in a web browser and saw that it displayed with extremely loud colors without proper gradation, subdued appearance, or just completely different colors than you intended? If the colors of the image in the web browser differ from how they looked when it was created, it could cause problems, such as a product not being conveyed truthfully to those browsing your website, or excessive time invested in reworking the image.

There are two main reasons why colors look different in web browsers:
(1) A suitable color profile has not been set for the image
(2) The web browser’s color management characteristics vary, causing color deviation
It is very important to have the correct understanding of the color characteristics of each browser, as well as a proper monitor environment to correctly manage the colors in images. Below are some specific points to pay attention to.
Color Management Basics
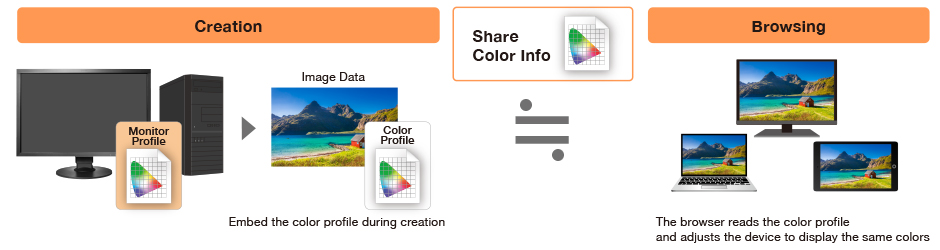
Always Embed a Color Profile
By embedding a color profile in the images, you can communicate the intended color gamut to the web browser. Color profiles define color characteristics for devices and image data. For image data in the RGB color space, it is common to use the versatile sRGB or the more professionally oriented Adobe RGB color profile. Software that can utilize color profiles is called color management capable software (e.g. Adobe Photoshop). The extent to which web browsers support color management also varies, so the way that images look across different browsers is not uniform.
You have probably heard that sRGB is the standard for the web. In fact, colors specified in CSS, which is a style sheet language for web building, are in the sRGB color space. By embedding the sRGB color profile in images to be published on websites, you can ensure that they are properly displayed in more environments.

Referencing a Monitor Profile
Monitor profiles are data files that communicate what colors the monitor displays to the system and are separate from the color profiles embedded in images. With ColorEdge, when the monitor is adjusted using the free software ColorNavigator, the monitor profile is automatically configured in the OS of the computer. For web browsers that support color management, referencing not just the color profile embedded in the image but also the monitor profile ensures images are properly displayed according to the characteristics of the monitor or other display device.
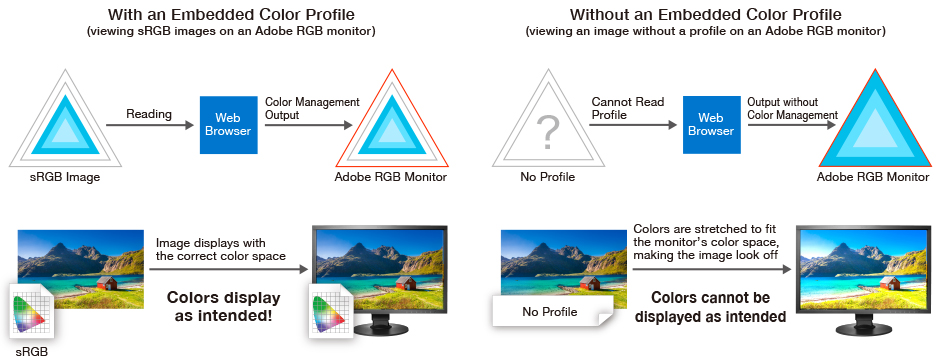
If enough attention isn’t paid to color management, images will not display in the proper colors!

Color Management in Each Web Browser
EIZO tested how images are displayed according to various web browsers. The results are visible in the below chart.
Results from EIZO’s internal testing which took place in July 2019. Actual results may vary according to future browser updates.
Chrome / Safari
Chrome and Safari can properly display images by referencing the image color profile and monitor profile. The sRGB color profile is automatically applied to images without a color profile. It is versatile and reliable, but always embed a color profile when creating images, keeping in mind that other browsers may be used to view them.
Internet Explorer
Internet Explorer references image color profiles but not monitor profiles. As with Firefox, images without a color profile are stretched or shrunk according to the monitor’s color gamut, so in some cases, the colors could be extremely loud, subdued, or off. Always embed a color profile when creating images to preserve the colors you intend. This browser also recognizes all monitors as sRGB monitors regardless of the actual color gamut. As such, images do not display correctly on Adobe RGB monitors.
Tips for Creators Using a Multi-Monitor Environment
Main Monitor for Color Checking
As shown in (4) in the above chart, color management only works properly on the main monitor when using Firefox or Internet Explorer. Some image editing software behaves the same way, so if you use multiple monitors in your creative environment, always check the color on the main monitor.
Summary
- Always embed a color profile in your images to accurately communicate the intended colors.
- By embedding the versatile sRGB color profile in images published on the web, you can minimize color miscommunication.
- Monitors that can accurately reproduce the sRGB color space are suited to web content creation.
  |
Recommended Model for Web Creation
|
|||
Return to Color Management Resources
| Chapter 1: Web Browser Color Management | Chapter 2: ICC Profile Color Management | Chapter 3: Mobile Device Color Management | Chapter 4: Color Management for Web – Summary |